正交投影变换
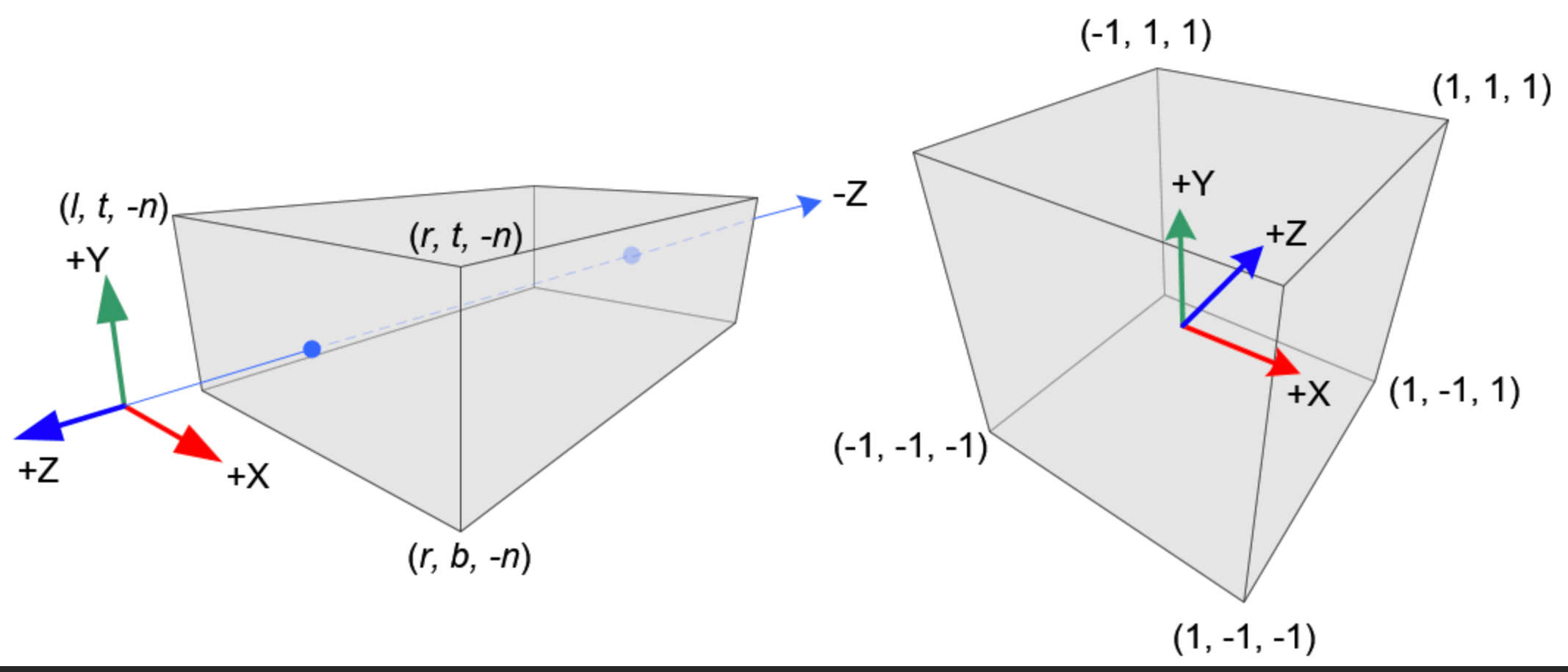
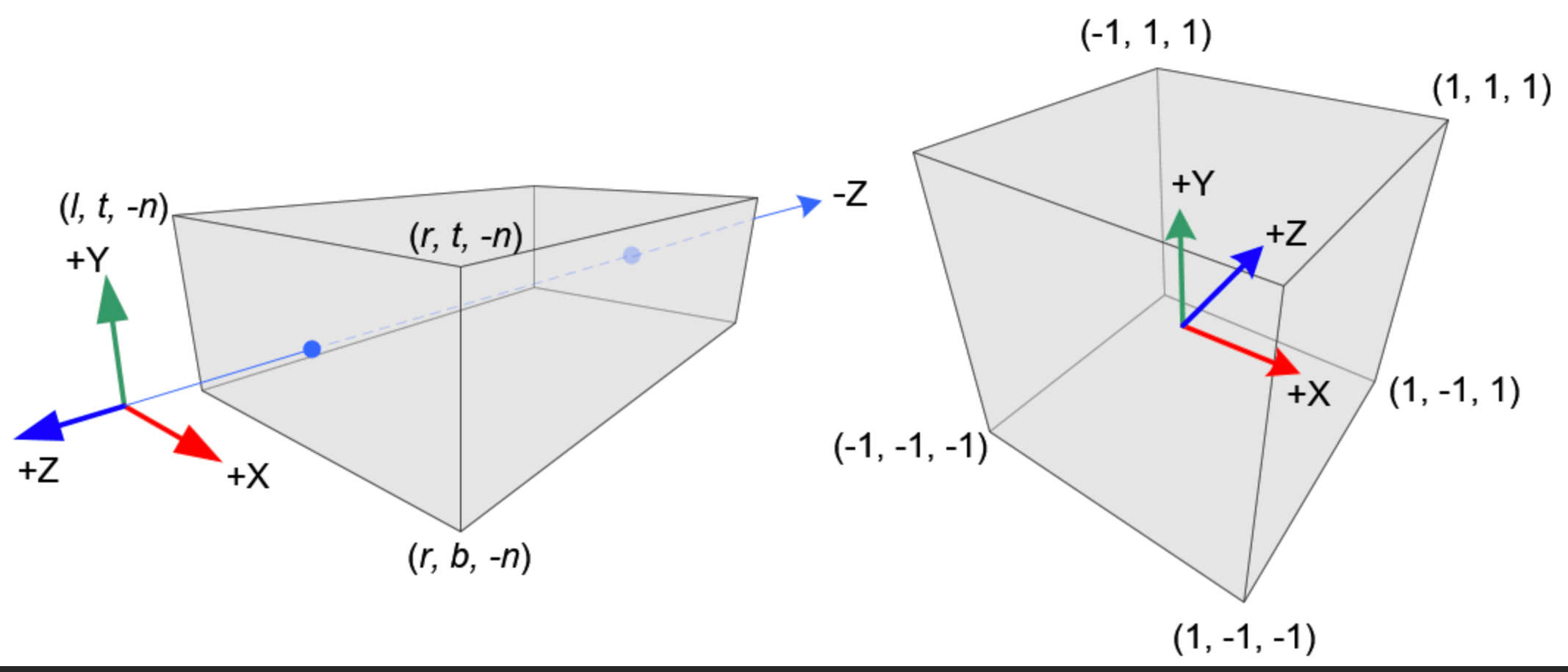
在webgl里,我们观察物体,只有物体在可视范围内才会被绘制,可视范围一般有长方体和锥形的,长方体可视空间是由正交投影产生的,另外一个是金字塔塔型的,具有近大远小的效果。正交投影变换不涉及到近大远小这种问题,还是比较简单的。只有一个坐标的转换,在使用正交投影的时候,基本上是将物体投影到一个规范化的立体空间里。如下图(百度图片找的)

正交投影变换的计算
假设webgl上显示的一点(ox,oy,oz), 投影到投影空间的点是(px,py,pz),
- t 近裁剪平面上面那条边
- b 近裁剪平面下面那条边
- l,r对应左右边
webgl的x轴坐标范围在[-1, 1]之间,投影空间里的点的范围是[l, r],如果需要将物体上的点转化到这个范围里面,根据线性映射的话可以得出一个式子
1−(−1)px−(−1)=r−lox−l 可以变换得到 px=r−l2ox−r−lr+l
同理 py=t−b2oy−t−bt+b
pz=f−n2oz−f−nf+n
将三个式子写成矩阵的话
p=⎣⎢⎢⎡r−l20000t−b20000f−n−20−r−lr+l−t−bt+b−f−nf+n1⎦⎥⎥⎤⋅[ox,oy,oz,1]
这样我们就得到了正交投影变换矩阵
个人理解的补充(不一定正确,但是我觉得能解释我的疑惑)
正交投影矩阵变换和透视投影矩阵变换本身并不进行将物体从三维空间投影到二维空间操作,只是进行了投影的前置操作。webgl本身是有一个可视空间的,是[-1,1]范围的长宽为2长方体,在这个范围内的物体会被投影到2d的屏幕,由webgl操作。我们需要做的就是将我们定义物体的坐标按需求映射到这个webgl自带的可视空间里。所以正交投影只是进行了坐标的缩放,从我们自己定义的可视空间的坐标转换到webgl的[-1,1]里,这样转换的时候z轴是个计算的式子,而不是固定的值。
参考文章
http://www.manew.com/thread-108023-1-1.html